자식, 깃허브
오늘 내일 러닝캠프 시작하면서 처음으로 Git과 Github에 대해 배웠습니다.
터미널에서 명령어로 git을 사용하고 github에 접속하는 방법을 배웠는데 실시간 강의가 처음이라 조금 어려웠습니다.
아직 잘 모르고 따라하다가 놓쳤을 때 돌아가서 볼 수 없어서 더 부끄럽고 놓치고 물어보고 돌아갔어요.
그래도 복습 강의를 다시 보면서 놓친 부분을 잡아서 이어갈 수 있어서 좋았습니다. 다음에 또 따라하고 싶네요…
앞으로 git과 github를 프로젝트 협업할 때 많이 사용하게 될 텐데 잘 복습하고 고급 강의도 공부해서 잘 활용하고 싶어요.
작은 프로젝트
내일 러닝캠프를 시작하면서 프리캠프에서 배우고 복습한 웹개발 강의 내용을 바탕으로 미니 프로젝트를 진행했습니다.
사전 프로젝트를 할 때도 느꼈는데, 프로젝트를 진행하면서 직접 코드를 작성하고 실행하면서 많은 것을 배우는 것 같아서 좋은 것 같아요.
이 프로젝트에서는 간단한 경기 보고서와 추천 팀원을 제공하는 사이트를 만들기로 했습니다.
아직은 다들 Git에 익숙하지 않아서 그냥 코드에 섞어서 쓰기로 했어요.
이번에 내 역할은 프런트 엔드였고 팀원의 온보딩을 맡기로 했습니다.


프로젝트 회의 중에 간단한 와이어프레임을 만들었습니다. 이 틀을 바탕으로 팀원 소개를 담당했습니다.
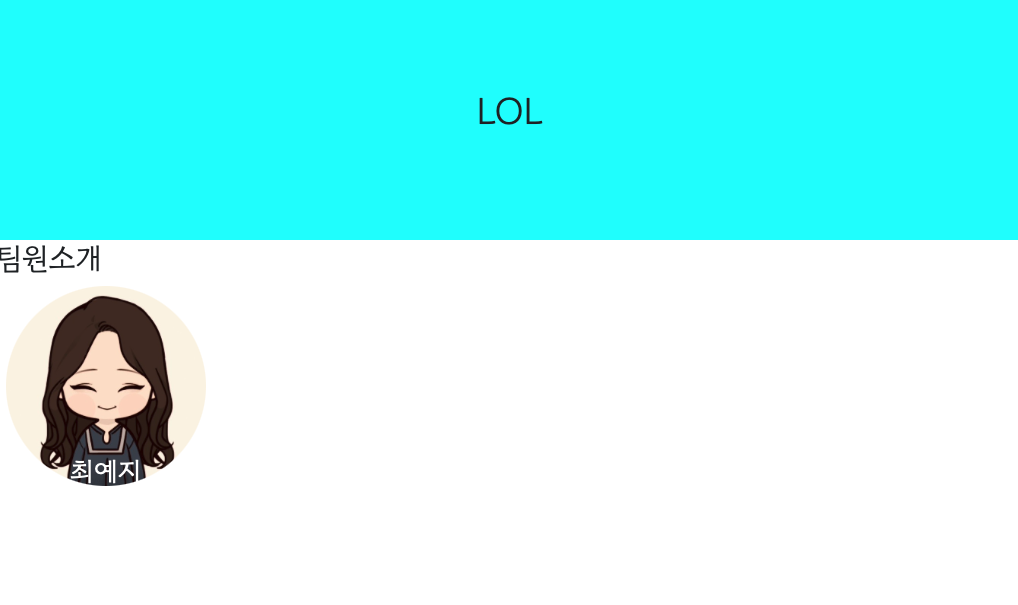
팀 구성원을 원 안에 넣고 클릭하여 모달 창을 열기로 했습니다.
모달창을 처음 써보는거라 검색하고 검색을 해야하는데 오늘은 시간이 별로 없어서 간단하게 액자만들었습니다.

스켈레톤을 만들 때 이미지 하단에 이름을 넣어봤지만 잘 안 되서 구글링을 해보니 Align Vertical:Bottom을 사용할 수 있다고 합니다.
써봤는데 안되길래 검색해봤는데 패딩 써도 괜찮을것같아서 맘대로 패딩으로 글 붙여넣기 할 수 있었어요!
림을 생각하되 패딩은 생각하지 마세요… 그래도 원하는 대로 커스터마이징할 수 있어서 좋습니다.
내일의 목표는 나머지 팀원들을 참여시켜 모달 창을 삽입하고 디자인까지 하는 것입니다!